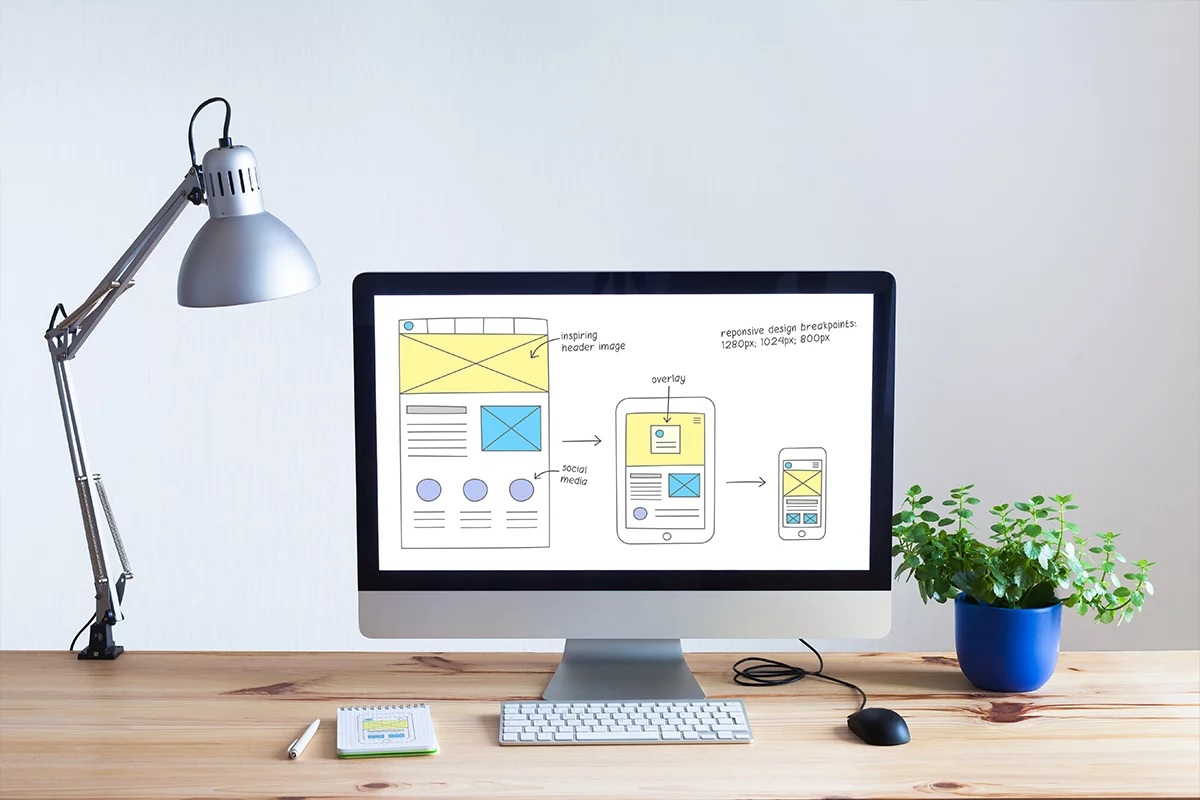
طراحی رابط کاربری و ui یکی از کاربرد های نرم افزار های گرافیکی مانند فتوشاپ می باشد. طراحان رابط کاربری یا همان ui در تلاش هستند تا صفحات بهینه ای برای محتوای سایت ایجاد نمایند. لازم است در این صفحات استاندارد مواردی مانند چیدمان صفحه، شکل و رنگ ها، نوار پیمایش، موقعیت نمادها، عناصر ناوبری و ... به درستی رعایت شود. در کنار نرم افزارهایی مانند Sketch و Adobe XDاز نرم افزار فتوشاپ نیز برای طراحی ui استفاده می شود. در ادامه اصول طراحی ui سایت در فتوشاپ را بررسی می کنیم.
در صورت داشتن هرگونه سوال در رابطه با اصول طراحی ui سایت در فتوشاپ می توانید با کارشناسان ما در رایانه کمک در تماس باشید.
فهرست
✅ استفاده از فتوشاپ برای طراحی ui
✅اصول طراحی ui در فتوشاپ
✅مراحل اولیه طراحی رابط کاربری با فتوشاپ
✅تبدیل فایل psd به کد html
✅بررسی فایل های psd و html
✅روش های مختلف تبدیل psd به html
✅سخن آخر
استفاده از فتوشاپ برای طراحی ui
همانطور که می دانید برنامه فتوشاپ یک ویرایشگر تصویر قدرتمند است و با تسلط روی ابزارهای آن برای کارهای گرافیکی و ویرایش عکس از سایر نرم افزارها بی نیاز خواهید شد.همچنین برای کنترل کیفیت و مشکل حجم بالای فایل فتوشاپ گرافیکی استفاده از فتوشاپ بهترین انتخاب است. البته در مقاله ی لینک شده من راهکارهای بسیار کاربردی برای کاهش حجم فایل های فتوشاپ در اختیارتون گذاشتم این مقاله رو از دست ندین !!!
درست است که این نرم افزار محبوب برای طراحی و ویرایش عکس توسعه یافته است ولی در سال های اخیر با بروز رسانی ابزار های خود در زمینه طراحی محیط های کاربری نیز استفاده می شود. ناگفته نماند برنامه هایی مانند Sketch و Adobe XD به صورت تخصصی برای طراحی ui استفاده می شوند ولی فتوشاپ نیز در این زمینه ناکارآمد نیست و در کنار سایر رقبا همچنان در این عرصه نیز طرفداران خود را دارد.
اصول طراحی ui در فتوشاپ
طراحی رابط کاربری اصول خاص خود را دارد و باید برای طراحی یک رابط کاربری خوب این اصول رعایت شوند در ادامه به مهمترین نکات برای طراحی رابط کاربری با فتوشاپ اشاره می کنیم.

طراحی ui در فتوشاپ و رعایت سادگی
استفاده از عناصر زیاد در طراحی رابط کاربری، سبب انحراف ذهن مخاطب می شود. از اصلی ترین اصول طراحی ui که پیشنهاد می شود رعایت کنید "سادگی" است. طرح های شلوغ با محتوای زیاد و غیرمرتبط باعث می شود تا کاربر برای پیدا کردن یک عنوان مشخص مانند "تماس با ما" یا "بررسی ویژگی های محصول" بارها صفحه را اسکرول کند و در بیشتر مواقع تصمیم می گیرد صفحه را ترک کند در نتیجه لازم است به خوانایی و سادگی در طراحی رابط کاربری با فتوشاپ توجه داشته باشید.
پیشنهاد مطلب: میدونستی فتوشاپ رو قله نرم افزارهای ویرایش تصویر ایستاده برای دانلود فتوشاپ روی این لینک کلیک کن.
🟠رعایت ساختار و نظم و یکپارچگی
در طراحی ui در فتوشاپ لازم است از ساختار منظمی تبعیت کنید و استفاده از عناصر نامتناسب در چیدمان یک رابط کاربری سبب بی نظمی و آشفتگی ذهنی مخاطب می شود. وجود ناوبری یکپارچه در سایت کمک می کند تا مخاطب موضوع مورد نظر را سریعتر پیدا کند و تجربه کاربری خوبی را از بازدید سایت به دست بیاورد. در هنگام طراحی سایت به وجود ساختار همسان و یکپارچگی توجه داشته باشید.
🟠طراحی کاربر محور User-centered design
قبل از اقدام به طراحی مخاطب هدف خود را بشناسید و با توجه به نیازهای کاربر طراحی صفحه ui را انجام دهید. با این کار مخاطب هدف شما تعامل بیشتری با صفحه خواهد داشت و با تحقیق و نیاز سنجی می توانید مطابق ایده آل مخاطب خود طراحی را آغاز نمایید.
🟠توجه به سلسله مراتب با تکنیک های بصری
سلسله مراتب بصری با توجه به اهمیت محتوا در وب سایت ایجاد نمایید. اگر این موضوع در طراحی سایت رعایت نشود علاوه بر عدم جذب مخاطب سبب می شود که وب سایت خام و بی نظم به نظر برسد.
لازم است به محتوای اصلی وزن و اهمیت بیشتری بدهید. محتوایی که اولویت دوم هستند را با ایجاد تکنیک های بصری از محتوای اصلی متمایز نمایید و محتوای رده سوم را نیز با همین اصل مشخص کنید.
🟠سازگاری با موبایل
با توجه به استفاده فراگیر از گوشی های موبایل ضرورت دارد در طراحی رابط کاربری وب با فتوشاپ به موضوع سازگاری آن با صفحه نمایشگر موبایل نیز توجه داشت باشید.
🟠طراحی ui با فتوشاپ و رعایت اصول خوانایی
هر چه محتوای تولید شده در سایت نیاز مخاطب را مرتفع نماید ولی فاقد خوانایی باشد می توان گفت زحمات بی ثمر خواهد بود. رعایت مواردی مانند رنگ پس زمینه، تاپیوگرافی، فونت و ... در خوانایی موثر هستند.
🟠توجه به اهمیت رنگ ها
در طراحی ui به وسیله فتوشاپ از اهمیت رنگ ها غافل نشوید. از رنگ های متناسب با برند و لوگوی محصول استفاده نمایید و به تناسب رنگ ها در القای حس خوب به کاربر توجه داشته باشید.
🟠رعایت سایز بندی و فاصله المان ها
از موارد مهم دیگری که باید هنگام طراحی به آن توجه کنید سایز المان ها و فاصله المان ها با یکدیگر می باشد. در صورتی که بخواهید رابط کاربری شما موبایل فرندلی باشد باید سایز بندی و فاصله بین المان ها را به شکلی انتخاب کنید که در سایز های مختلف ui سایت شما بهم نریزد و درست نمایش داده شود .

مراحل اولیه طراحی رابط کاربری با فتوشاپ
در ادامه مراحل اولیه طراحی ui با فتوشاپ را بررسی می کنیم:
🟣نیاز سنجی
در گام نخست بهتر است نیاز های اولیه مخاطب را شناسایی نمایید و با توجه به آن به طراحی بپرازید. هر چه روی این مرحله دقت و تمرکز بیشتری داشته باشید به طبع نتیجه نهایی بهتر خواهد شد.
🟣ارائه اولیه
از مراحل طراحی ui در فتوشاپ می توان به ارائه اولیه اشاره کرد. بعد از طراحی اولیه و چیدمان نخست کار بهتر است آن را به کارفرما نمایش دهید و تغییرات احتمالی را قبل از نهایی کردن کار و در این مرحله انجام دهید.
🟣وایر فریم
در این قسمت دکمه ها و اجزای اصلی مشخص می شود.
🟣اجرای نهایی
در مرحله اجرای نهایی کارهای گرافیکی مانند انتخاب رنگ ها انجام شده است
تبدیل فایل psd به کد html
از مهمترین و آخرین مراحل در طراحی سایت به وسیله فتوشاپ تبدیل psd به htmlمی باشد تبدیل PSD به HTML باعث می شود تا شما بتوانید خروجی نهایی کار خود را در مرورگر مشاهده کرده و اصلاحات نهایی را بر روی آن اعمال کنید.

بررسی فایل های psd و html
PSD (Photoshop Document) فرمت اختصاری برای سندهای ایجاد شده به وسیله فتوشاپ می باشد. فرمت فایل پیشفرض فتوشاپ PSD است و به طور معمول طراحی وب را با این فرمت انجام می دهند و در مراحل بعدی این فرمت به وسیله برنامه نویسان کدنویس یا خود طراحان به کدهای html تبدیل می شود. در اینجا با این سوال مواجه می شویم که فرمت html چیست؟ در پاسخ لازم است بگوییم html مختصر عبارت Hyper Text Markup Language می باشد و رایج ترین زبان برای ایجاد صفحات وب می باشد.
روش های مختلف تبدیل psd به html
برای تبدیل psd به html روش های مختلفی پیش رو خواهید داشت در ادامه به برخی از آن ها می پردازیم:
🔵استفاده از ابزارهای تبدیل خودکار psd به html
برخی از ابزارهای آنلاین مانند psdtoweb با هدف تبدیل psd به html توسعه یافته اند. این ابزار ها به طور کلی عملکرد مناسبی دارند ولی نمی توان انتظار یک نتیجه بی نقص را داشته باشید و مشکلات رایجی در استفاده از این ابزارها نیز وجود دارد. همچنین برای دریافت یک خروجی بی نقص و موبایل فرندلی نیاز به اصلاحات زیادی بعد از خروجی گرفتن از این سایت ها می باشد .
🔵کد نویسی دستی
روش اصولی تر کد نویسی به صورت دستی می باشد برای این منظور شما باید به کد های html و یا زبان های برنامه نویسی وب مانند php آشنایی داشته و به کد های Css نیز مسلط باشید در این روش ابتدا منطق سایت توسط زبان هایی مانند php نوشته می شود سپس به کمک کد های html ,css رابط کاربری طراحی شده در فتوشاپ را تبدیل به صفحات سایت خواهیم کرد .

ایده یابی به کمک هوش مصنوعی فتوشاپ
تا اینجای مقاله در خصوص ایده یابی ui صحبت کردیم . با توجه به پیشرفت های روزافزون فناوری در زمینه هوش مصنوعی خالی از لطف نیست این موضوع رو هم بررسی کنیم. هوش مصنوعی جدید ادوبی به اسم فایر فلای بسیار می تونه کاربردی باشه و امکانات بی نظیری در این زمینه ارائه کرده است و برای کارهای مختلفی مثل انواع فتومونتاژ، ساخت لوگو و طراحی تصاویر 3 بعدی و... قابل استفاده است.
ایده یابی با کمک firefly
در ادامه قابلیت های ادوبی فایرفلای رو با هم بررسی می کنیم که در خصوص ایده یابی می تونید ازش استفاده کنید.
🔷قابلیت تبدیل متن به تصویر
هوش مصنوعی ادوبی فایرفلای این امکان رو داره که متنهای شما ره به تصویر تبدیل کند، یعنی اگر ذهنیتی از یک موضوع دارید با هوش مصنوعی فایر فلای مسجم می شود و تصویر پیدا می کند، برای مثال می تونید در قالب یک پیام متنی( البته به زبان انگلیسی) از فایر فلای بخواهید تصویر یک ربات با دونه های چوب کبریت براتون بسازه.

🔷خلق متن با افکت و تکسچرهای مختلف
توسط هوش مصنوعی ادوبی با کمک ادوبی فایر فلای می تونید فونت ها و شکل های جالبی رو ایجاد کنید و از این قابلیت در زمینه ایده یابی کارهای گرافیکی استفاده کنید.
🔷 قابلیت ایجاد تغییر در تصویر
با هوش مصنوعی فایر فلای می توانید در اجزای تصویر تغییر ایجاد کنید، برای مقال می توانید بک گراند را حذف کنید و یا لباس سوژه ها را تغییر دهید و با ویرایش تصویر اصلی و ملاحظه نتیجه ایده یابی کنید.
سخن آخر
قدردان همراهی و توجه شما هستیم موضوع چگونه در فتوشاپ ui یک سایت را طراحی کنیم را در این مقاله بررسی نمودیم .
اگر سوالی در این زمینه داشتید و یا دنبال حل مشکلات کامپیوتری اینترنتی و موبایل در کوتاه ترین زمان هستید، می توانید با مجموعه رایانه کمک تماس بگیرید تا در اسرع وقت مشکلات شما توسط کارشناسان رایانه کمک برطرف شوند. راه ارتباط با ما شماره هوشمند9099071540 از طریق تلفن های ثابت و همچنین شماره اعتباری0217129 از طریق موبایل یا تلفن ثابت می باشد
🔻 قابل توجه شما کاربر گرامی: محتوای این صفحه صرفاً برای اطلاع رسانی است در صورتی که تسلط کافی برای انجام موارد فنی مقاله ندارید حتما از کارشناس فنی کمک بگیرید.